Мини-профиль на CSS3
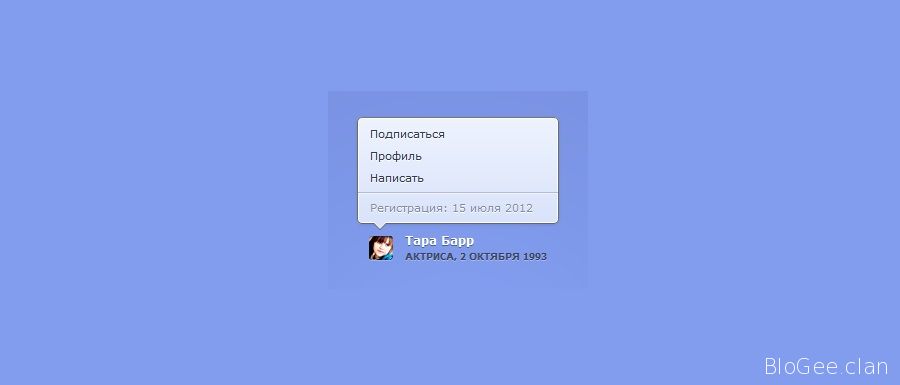
Мини-профиль простой: показывается аватар, имя и небольшая подпись. При наведении на все это появляется меню действий. Мини-профиль на CSS3 – логичное решение для организации вида профиля на сайте. Удобно, и выглядит красиво, а главное, все в рабочем состоянии. Профиль пользователя не должен занимать много места на сайте, но ведь нужно меню, с помощью которого пользователь сможет выполнять какие-то действия, связанные с профилем. Это верное решение оформления мини-профиля. <div class="user">
При наведении на мини-профиль наверху всплывает вертикальное меню. Это меню можно использовать, как меню действий пользователя. Можно сказать, что это выпадающее меню для мини-профиля.
Установка
1 шаг. Это ставим в нужное место:
<img src="avatar.png">
<h5>Тара Барр<small>актриса, 2 октября 1993</small></h5>
<ul>
<li><a href="http://blogee.clan.su/">Подписаться</a></li>
<li><a href="http://blogee.clan.su/">Профиль</a></li>
<li><a href="http://blogee.clan.su/">Написать</a></li>
<li class="sep">Регистрация: 24 апреля 2016 г.</li>
</ul>
</div>
2 шаг. Установка CSS-стилей. К сожалению, код слишком громоздок, поэтому вместо того, чтобы предоставить его ниже, я рекомендую вам скачать архив, в котором есть текстовой файл со стилями, а также необходимые картинки, демо-страница, которая наглядно ознакомит вас со скриптом!
Случайные материалы
Шрифт Zaguatica от израильского дизайнера Арнольда Хупкера ... | Вся правда о современном мире в иллюстрациях... | Данный скрипт автоматически определяет размер файла как с удаленного сервера и не только...... | Не так давно команда uCoz объявила о запуске нового конструктора кнопок социальных сетей “Поделиться” для сайта — uSocial.pro, который пришелся по вкусу многим пользователям... |