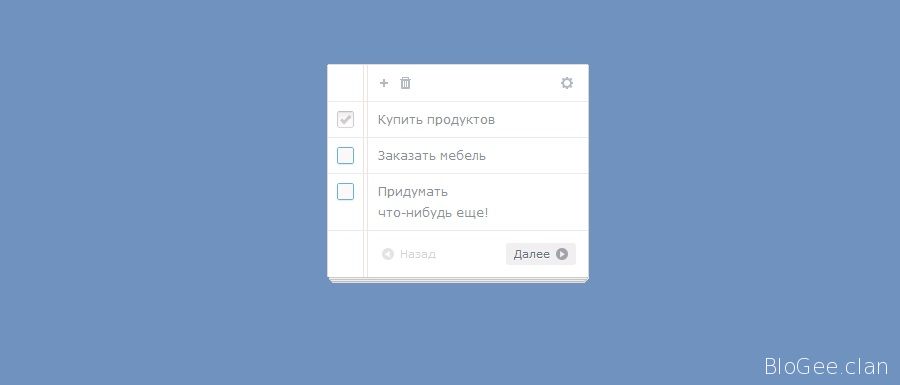
Вид списка на CSS3
Сделан такой вид специально для списка заданий. Вид списка на CSS3 включает в себя блок в виде тетрадных листков, «чекбоксы», кнопки для удаления, добавления и настройки. Все это, естественно, не работает, это лишь готовый вид на CSS3. В целом это выглядит не просто как каракули на бумаге, это выглядит ровно и продумано. Список без ограничений, это значит, что вы можете добавить туда столько пунктов, сколько захотите. <section class="todo">
Протестировано в Firefox 4, Safari 4, Chrome 13, Opera 10 и IE 8.
Установка
1 шаг. Это ставим в нужное место:
<ul class="todo-controls">
<li><a href="index.html" class="icon-add">Добавить</a></li>
<li><a href="index.html" class="icon-delete">Удалить</a></li>
<li class="right"><a href="index.html" class="icon-settings">Настройки</a></li>
</ul>
<ul class="todo-list">
<li class="done"><a href="index.html" class="toggle">Выбрать</a> Купить продуктов</li>
<li><a href="index.html" class="toggle">Выбрать</a> Заказать мебель</li>
<li><a href="index.html" class="toggle">Выбрать</a> Придумать<br>что-нибудь еще!</li>
</ul>
<ul class="todo-pagination">
<li class="previous"><span><i class="icon-previous"></i> Назад</span></li>
<li class="next"><a href="index.html">Далее <i class="icon-next"></i></a></li>
</ul>
</section>
2 шаг. Установка CSS-стилей. К сожалению, код слишком громоздок, поэтому вместо того, чтобы предоставить его ниже, я рекомендую вам скачать архив, в котором есть текстовой файл со стилями, а также необходимые картинки, демо-страница, которая наглядно ознакомит вас со скриптом!
Случайные материалы
Рукописный шрифт дизайнера Philip Trautmann... | Красивый шрифт в стиле "Хипстер" с поддержкой кириллицы... | Вся правда о современном мире в иллюстрациях... | Данный скрипт автоматически определяет размер файла как с удаленного сервера и не только...... |