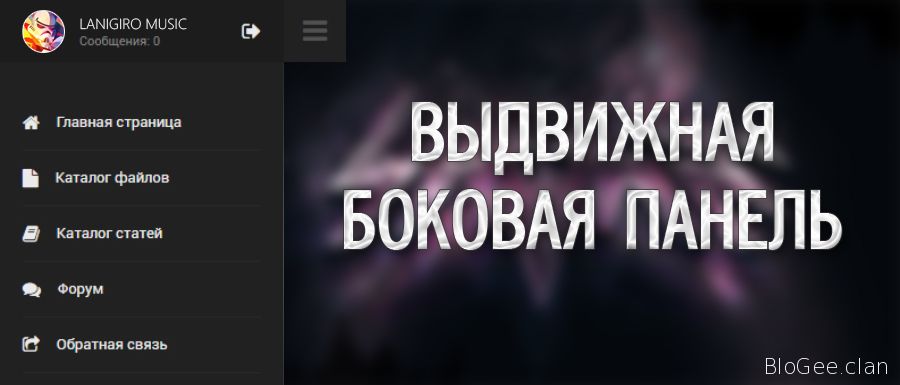
Выдвижная панель для uCoz
Первое, что хочу сказать - этот скрипт был написан не мной, я нашёл его в интернете. Поэтому источник как свой ставить совесть не позволяет.
Тот вариант состоял только лишь из меню. Я добавил иконки с помощью шрифта известного как Font Awesome. Также отсутствовал профиль и кнопки авторизации и регистрации.
И наконец ко всему этому я немного подвёрг стилизации внешний вид панели. Теперь она выглядит более эстетичнее и имеет часть необходимого функционала. Остальное Вы легко можете добавить сами.
var button = '#slidx-button'; // id элемента, нажатие на который - вызывает меню
var menu = '.slidx-menu'; // id блока меню
var mode = 'click' // открывать меню при: 'click' - нажатии на кнопку; 'hover' - при наведении
var side = 'left' // с какой стороны будет меню ('right' o 'left')
var shadow = 'no' // затемнение основной части страницы при открытии меню ('yes' or 'no')
var opacity = 0.6; // непрозрачность затемнения (меньше = прозрачней)
var size = 250; // ширина меню в px
var speed = 0.5; // скорость открытия и закрытия (в сек.)
var normalTime = 0; // задержка при открытии/закрытии (в мс. рекомендуется оставлять 0).
var menuTime = 300; // таймер закрытия меню после нажатия на один из пунктов (в мс.).
2. CSS-стили также находятся в архиве (текстовой файл - css.txt)
3. В том же архиве есть js-файл slidx.js, который Вам нужно будет залить в корень сайта для корректной работы выдвижного меню!
Случайные материалы
Красивая выдвижная панель, которая Вам точно пригодится!... | Каллиграфический шрифт в стиле Tattoo от дизайнера Måns Grebäck... | Вертикальное меню на CSS3, оформленное в стиле аккордеона... | Красивые иконки от дизайнера Артура Зайнуллина... |